Come migliorare la visibilità sui motori di ricerca grazie a delle modifiche sostanziali alla struttura del tuo sito di e-commerce?
Quali sono le modifiche da apportare all’architettura del tuo sito e-commerce per migliorare la visibilità sui motori di ricerca per le parole chiave di tuo interesse?
Quale architettura conviene dare al tuo commercio elettronico? Ce ne parla Filippo Jatta (che ringrazio per l’intervento) in questo post.
Che cosa conferisce autorità a un sito web?
Ogni pagina web ha due caratteristiche fondamentali che la rendono più o meno idonea a posizionarsi bene su Google.
Anzitutto l’ottimizzazione dei contenuti: contenuti di qualità ben ottimizzati sono fondamentali.
In secondo luogo, la link juice: più una pagina di un sito viene linkata (internamente ed esternamente) più acquista autorevolezza e tende ad avere più visibilità su Google.
Strutturare al meglio l’e-commerce significa usare al meglio la struttura interna e la link juice al fine di dar forza alle pagine più importanti.
La link juice
I link, dunque, portano autorevolezza ad un sito web e lo stesso principio vale anche per i link interni, ovvero quei link che da una pagina di un sito rimandano ad un’altra pagina dello stesso. Quando questo accade questi link passano link juice (letteralmente “succo di link”), ovvero forza e autorevolezza. Grazie a questi link interni, dunque, Google riesce a comprendere quali pagine siano importanti per me.
Ma quali sono le pagine che, all’interno del mio sito, posso considerare realmente importanti?
Ovviamente rientra tra queste l’home page. Questa è infatti la pagina sulla quale un utente potenzialmente interessato arriva al prodotto e può, dunque, decidere se acquistarlo o no. Ai fini di un buon posizionamento su Google, come spiego su JFactor, dunque, questa deve essere intuitiva e con una struttura efficace.
I prodotti che mettiamo in vendita, inoltre, devono essere facilmente raggiungibili dalla stessa, tramite l’inserimento nel menu principale o in contenuto testuale presente al suo interno.
Per approfondire come strutturare una scheda prodotto: E-commerce come creare una scheda prodotto che converte
Adesso entrerò più nel dettaglio per farti comprendere meglio come funziona la link juice. Abbiamo, dunque, detto che la pagina più importante di ciascun sito è l’home page e, quindi, quella che ha maggiore forza e autorevolezza rispetto ad altre pagine dello stesso.
Nell’immagine che segue ti faccio un esempio. Puoi vedere che la home page ha forza pari a 12. Linkando alle tre pagine sottostanti questa autorevolezza si divide (per tre, per l’appunto) e a ciascuna pagina viene trasmessa una forza pari a 4.
Nota: non esiste un valore “forza”. Lo uso nell’esempio per rendere intuitivo il concetto di link juice e, di conseguenza, per spiegare come strutturare il portale.

In quest’altra immagine, invece, ti mostro ciò che accadrebbe se dall’home page, che in questo caso presumiamo abbia forza 12, linkassi a 6 diverse pagine. Dodici diviso sei fa due e, dunque, a ciascuna di queste pagine viene passata una autorità pari a questa cifra.

Che cosa comprendo da questi esempi? Semplice: più sono le pagine a cui linko dalla mia Home page, meno autorità riceverà ciascuna di queste. Se linko a troppe pagine, infatti, trasferirò poca link juice a ognuna di queste.
Altra nota doverosa: sto semplificando i concetti, dati che in realtà non tutta la “forza” viene trasmessa (se ne perde circa il 15% totale) e che la forza trasmessa varia in base alla posizione del link e ad altri fattori. Tuttavia nel nostro esempio non serve approfondire tali aspetti.
Le pagine a cui linkare
Bene, quindi adesso abbiamo compreso che non avrebbe senso linkare tutte le pagine del nostro sito da ogni pagina: dobbiamo scegliere bene le pagine di destinazione, specialmente se parliamo del menu di navigazione, elemento fondamentale per la SEO. Ma come sceglierle?
Bisogna fare una scelta e riuscire a comprendere quali siano le pagine che riteniamo più importanti all’interno del nostro sito web. Per riuscire a svolgere questa operazione ti consiglio di considerare alcuni principi che regolano la logica di Google:
- Le pagine linkate in posizione importante meritano maggiore autorità;
- Le pagine linkate in posizione meno rilevane hanno minore forza e, di conseguenza, meno link juice;
- Dopo questa premessa, dunque, dobbiamo interrogarci su quale sia la pagina più importante per il nostro sito web e che desideriamo che acquisti maggiore autorevolezza.
- Dato che ci stiamo concentrando su un sito di e-commerce, quindi, dobbiamo considerare, senza ombra di dubbio, la pagina più importante del nostro sito quella che contiene i prodotti che voglio vendere, o la pagina di categoria dei prodotti.
Devo, dunque, passare link juice alla stessa, linkando dalla mia Home page. Questa operazione può essere fatta inserendo la pagina per me importante nel menù ma anche inserendo un link testuale cliccabile che vi rimandi.
Come ottimizzare una Home page
Abbiamo detto, dunque, che la Home page è la pagina più importante di un sito. Bisogna, dunque, mettere in pratica una serie di operazioni, affinché Google la ritenga autorevole e le conferisca un buon posizionamento. Per riuscire a raggiungere questo scopo dobbiamo ottimizzarla al massimo.
Deve, prima di tutto, essere chiaro che cosa vendiamo e di cosa si occupa esattamente il nostro sito. Per noi che siamo i proprietari, infatti, questo può risultare ovvio o scontato, ma il cliente spesso e volentieri non riesce a capirlo. Capita, infatti, che il visitatore sia confuso rispetto ai prodotti che mettiamo in vendita e, per evitare questo, il menu della nostra home page deve essere assolutamente intuitivo, mostrando in primo luogo i prodotti più popolari tra quelli che vendiamo, o le categorie più importanti.
Se abbiamo pagine con contenuti importanti ma che ricevono poche visite e che sono di scarso interesse per il visitatore, come ad esempio la privacy policy, dunque, possiamo spostarle nel Footer, ovvero nello spazio ai piedi della pagina web. Nella side bar, invece, la zona posizionata al lato del sito, possiamo mettere i nostri articoli più venduti, quelli visitati di recente o collegamenti ai vari social.
Il segreto per una buona ottimizzazione della struttura della Home page, dunque, è posizionare le pagine più importanti, tra cui ovviamente le pagine prodotto, nel menu di navigazione principale e di spostare, invece, a piè pagina quelle pagine che sono indispensabili (ad esempio chi siamo, perché sceglierci, etc.) ma che ricevono poche visite o che non interessano particolarmente al cliente, o che semplicemente non generano guadagno.
La struttura più efficace per un e-commerce: la struttura ad albero
La struttura a silo, o ad albero, è estremamente efficace per i siti di e-commerce. Questa, infatti, è una struttura ad albero che permette di posizionare le pagine con una gerarchia superiore più in alto rispetto a quelle con una gerarchia inferiore. Dall’argomento più generico, dunque, si arriva all’argomento più specifico.
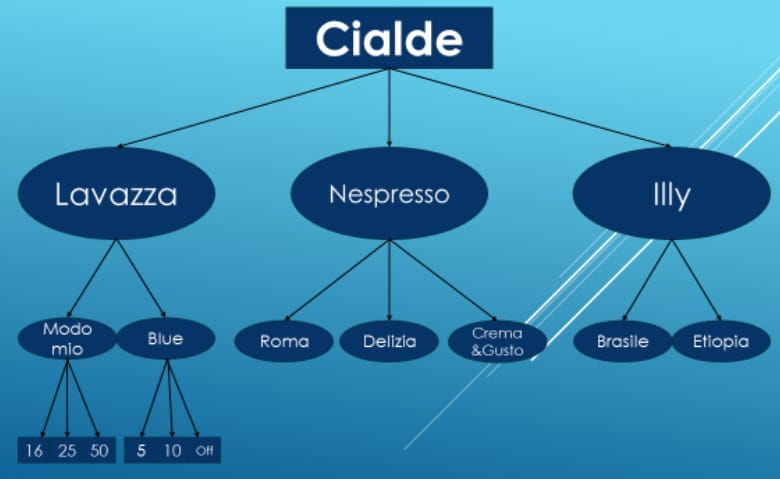
Ti farò, dunque, un esempio pratico per aiutarti a capire meglio. Supponiamo di avere un sito che si occupi della vendita di caffè in cialde. È ovvio che la parola chiave “cialde” dovrà essere messa nella homepage. Questa costituirà un argomento generale che potrà poi essere specificato.

Come puoi vedere nell’immagine, dunque, la struttura a silo parte dall’argomento generico cialde per poi diramarsi in tre sottoinsiemi che si riferiscono alle più importanti marche di cialde. Ciascuna marca ha poi un collegamento alle tipologie di cialde offerte che poi, a sua volta, per la marca Lavazza si dirama in un’ulteriore divisione per numero di cialde contenute nelle confezioni acquistabili.
Questa struttura è decisamente intuitiva e permette al cliente di raggiungere con facilità il prodotto al quale è interessato. Per strutturare il vostro menu, dunque, vi consiglio di partire da un argomento generico che poi rimandi ad un collegamento a varie tipologie di prodotto più specifiche, utilizzando parole chiave più generiche nel primo ordine, andandole a rendere sempre più specifiche in concomitanza con l’approfondimento dell’argomento.
In sintesi
Ecco, dunque, le linee guida per una buona strutturazione del vostro sito di e-commerce:
- Scegli le pagine più importanti del tuo sito web
- Elimina le pagine di scarso valore o inutili
- Accorpa le pagine che possono essere unite in un’unica pagina
- Inserisci le pagine più importanti all’interno del menu di navigazione
- Dai una struttura ordinata alle pagine utilizzando preferibilmente una struttura a silo e partendo, dunque, dalle pagine più generiche, per poi arrivare a quelle più specifiche.
- Una struttura di questo tipo è l’ideale per il posizionamento, in quanto fa scorrere la link juice ordinatamente, dalle pagine più “generiche” a quelle più specifiche, sfruttando al massimo tutta l’autorevolezza del sito.
Accorpare le pagine non utili alla generazione di profitti e inserirle in zone meno importanti del sito web aiuta a disperdere solo in minima parte l’autorità del sito, ottimizzando le risorse.
Tale struttura è ideale anche in caso di link building: se vengono ottenuti link verso l’homepage, ad esempio, la forza di questi link fluirà verso le pagine di categoria e verso le schede prodotto, andando a migliorare il posizionamento non solo dell’home page, ma di tutto il sito web.