 Recentemente mi sono trovato a svolgere una consulenza SEO per una PMI, ordinaria amministrazione: sito internet realizzato con WordPress con un semplice catalogo prodotti (senza e-commerce), si trattava quindi di una normale analisi e consulenza SEO, con l’aggiunta di un corso di formazione sulle buone pratiche da tenere nella gestione dei contenuti del sito internet su WordPress.
Recentemente mi sono trovato a svolgere una consulenza SEO per una PMI, ordinaria amministrazione: sito internet realizzato con WordPress con un semplice catalogo prodotti (senza e-commerce), si trattava quindi di una normale analisi e consulenza SEO, con l’aggiunta di un corso di formazione sulle buone pratiche da tenere nella gestione dei contenuti del sito internet su WordPress.
La nostra Web Agency era stata contattata perchè il sito del cliente aveva perso posizioni su Google.it e di conseguenza aveva perso traffico, a seguito di un “restyling” e di un cambio di CMS (passando da Joomla a WordPress), un classico direi! Non perchè WordPress è peggiore di Joomla, o viceversa, ma perchè il restyling è stato effettuato commettendo un grave errore, vediamo quale.
Restyling sito web e redirect 301 per salvare traffico e SEO
Il restyling di un sito internet non può essere preso con leggerezza sia da un punto di vista di sviluppo dell’interfaccia, di miglioramento dell’architettura dell’informazione, della grafica, dell’usabilità, ma anche lato SEO è FONDAMENTALE fare i passi giusti per non perdere posizioni sul motore di ricerca.
La farò breve:
l’errore fatale che ha fatto questo cliente è quello di aver cambiato TUTTE LE URL del sito web (dopo il restyling le pagine hanno un altro indirizzo rispetto a prima) senza averlo “comunicato” a Google.
Il ragionamento è similare a quello che avviene quando una persona cambia casa. Affinchè il postino continui a recapitarci la posta è necessario COMUNICARLO altrimenti la posta continuerà ad arrivare al vecchio indirizzo e tornerà al mittente come DESTINATARIO SCONOSCIUTO.
Stesso ragionamento per Google, è necessario comunicargli che le pagine del sito web hanno modificato l’indirizzo, il metodo per farlo è il così detto REDIRECT 301 (re-indirizzamento 301 in italiano).
Un redirect 301 non è nient’altro che un “re-instradamento”, un “codice” che comunica che una determinata pagina web (o un gruppo di pagine, o un intero sito internet) adesso risiede ad un altro indirizzo (altro URL, l’url non è altro che l’indirizzo di quella determinata pagina, quello che digiti in alto sul browser per capirsi).
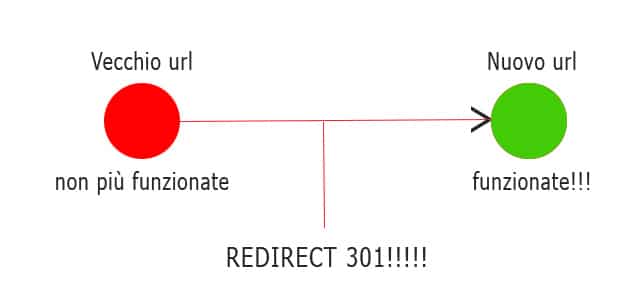
Di conseguenza sia l’utente che il motore di ricerca saranno reindirizzati al nuovo url, quello corretto e funzionante, ecco uno schema:

Facciamo un esempio:
Indirizzo di una pagina del sito web PRIMA del restyling:
www.nomedelsito.it/index.php/pagina.html (questo era poniamo l’indirizzo di una pagina su Joomla)
Indirizzo di quella stessa pagina del sito web DOPO il restyling (e il passaggio al CMS WordPress):
www.n0medelsito.it/pagina/ (questo il nuovo indirizzo, url, dopo il passaggio al CMS WordPress)
Il primo indirizzo NON esiste più, di conseguenza darà un errore 404 (pagina NON trovata) se non vengono impostati correttamente i redirect 301, è quindi naturale che le visite al sito web CROLLINO, non solo, per google questo è un segnale di allarme, visto che non può sapere cosa è successo a quel sito internet, perchè tante pagine non esistono più? Forse il sito web è stato chiuso?
La strada da seguire è quindi quella di comunicare che le vecchie pagine del sito internet hanno cambiato indirizzo, impostando un reindirizzamento che instradi il motore di ricerca (e l’utente) dal vecchio indirizzo web al nuovo, così facendo NON si perde traffico e NON si perde il posizionamento sul motore di ricerca.
Ci sono limiti al numero di 301 che possiamo fare?
All’interno del sito web NO, non ci sono limiti alle pagine che possono essere re-indirizzate, se le pagine che hanno cambiato indirizzo sono 100 dovrò impostare i redirect per tutte e 100 le pagine, ci sono altri limiti all’utilizzo dei redirect 301, per chi vuole approfondire ecco qua un video del mitico Matt Cutts che spiega bene questo aspetto (ma NON è essenziale per lo scopo di questo articolo ovvero sapere che se una pagina cambia un indirizzo è necessario fare un redirect 301 e vedere come farlo sul CMS WordPress in modo semplice e veloce! Quindi puoi decidere anche di NON guardare il video…):
Ok Marco, tante belle parole, tanta teroia, ma IN PRATICA come faccio a fare
questi benedetti 301 per non perdere visite al mio sito?
Semplicissimo, se usi WordPress (ma in fondo all’articolo inserisco un approfondimento per chi usa altri CMS) c’è un plugin SEMPLICE DA UTILIZZARE, lo stesso plugin che ho fatto installare al cliente di cui parlo all’inizio, si chiama REDIRECTION (è tra l’altro un plugin gratis e facilissimo da utilizzare, ma ce ne sono tanti altri che puoi usare).
Vediamo quindi insieme come fare ad impostare un redirect 301 su WordPress.
Utilizzare il plugin Redirection per impostare i 301 e salvare il posizionamento su google di una pagina web
Come prima cosa ecco il link al plugin per WrdPress:
https://it.wordpress.org/plugins/redirection/
Le opzioni di base sono sufficienti..
Il plugin ti consente di inserire il VECCHIO URL (quello per esempio NON più funzionate che quindi restituisce errore 404, pagina non trovata) e di inserire la pagina del sito web cui deve REINDIRIZZARE automaticamente, così da salvare le visite al tuo sito web.
Per farlo procedi in questo modo, eccoti la guida passo passo:
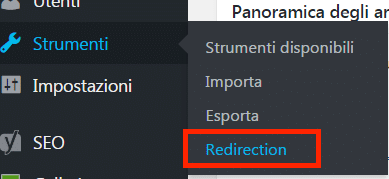
1. Il plugin si trova sotto la voce del menu STRUMENTI di WordPress, raggiungibile dalla colonna sinistra di WP (Strumenti > Redirection):

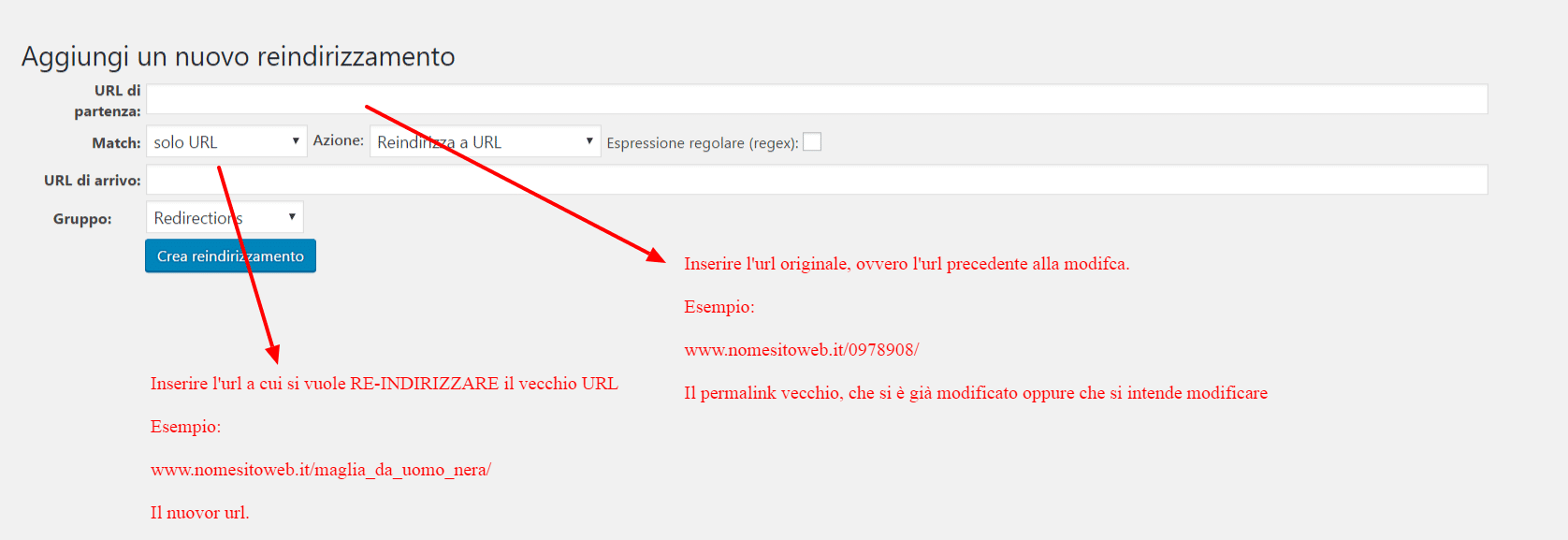
2. A questo punto puoi andare a creare i reindirizzamenti, andando ad inserire il vecchio indirizzo ed il nuovo negli appositi campi. Così facendo il vecchio url reindirizzerà automaticamente l’utente al nuovo ed eviterai l’errore 404:

Lato motore di ricerca è importante fare i redirect in questo modo perchè solo così Google capisce che una determinata risorsa NON è sparita ma ha semplicemente cambiato indirizzo.
Non solo, in caso di pagine eliminate ma indicizzate da google (quindi presenti tra i risultati della ricerca) è utile per non perdere quel traffico, altrimenti l’utente atterrerebbe su una pagina che restituisce errore (404), l’ho ripetuto tante volte, spero che ti sia chiaro il concetto 😉
Ci sono altre opzioni nel plugin Redirection, ma questa è la fondamentale che devi conoscere!
Non usi il CMS WordPress? Nessun problema ecco qua tutte le info che ti servono per “salvare” il traffico del tuo sito internet in caso di Restyling o di cambio delle URL (qualsiasi sia il motivo)
In questa guida viene spiegato come funziona il re-indirizzamento 301 e come impostarlo a “livello tecnico”, buona lettura (sono necessarie delle conoscenze basiche di sviluppo web per seguire questo approfondimento): Redirect 301 la guida di Mr. Webmaster
Infine, eccoti un altro video dedicato a come fare i redirect 301 sul CMS WordPress con alcuni approfondimenti interessanti, il video è in lingua inglese, ma se l’ho capito io, fidatevi… è un inglese abbastanza chiaro e comprensibile:
Hai avuto problemi dopo un restyling grafico al tuo sito internet?
Insieme possiamo salvare la situazione: Contattami!